目录导航
微信小程序反编译解包
0x01 使用环境/工具
①nodejs:
https://nodejs.org/zh-cn/download/
| Windows 安装包 (.msi) | 32-bit | 64-bit |
|---|---|---|
| Windows 二进制文件 (.zip) | 32-bit | 64-bit |
| macOS 安装包 (.pkg) | 64-bit | |
| macOS 二进制文件 (.tar.gz) | 64-bit | |
| Linux 二进制文件 (x64) | 64-bit | |
| Linux 二进制文件 (ARM) | ARMv7 | ARMv8 |
| 源码 | node-v14.16.1.tar.gz |
其它平台
| Docker 镜像 | 官方 Node.js Docker 镜像 |
|---|---|
| Power LE Systems 上的 Linux | 64-bit |
| System z 上的 Linux | 64-bit |
| Power Systems 上的 AIX | 64-bit |
②反编译脚本wxappUnpacker:
github.com/xuedingmiaojun/wxappUnpacker
③微信开发者工具:
developers.weixin.qq.com/download.html
Windows 仅支持 Windows 7 及以上版本
稳定版 Stable Build (1.05.2103200)
测试版缺陷收敛后转为稳定版
Windows 64 、 Windows 32 、 macOS
预发布版 RC Build (1.05.2104251)
预发布版,包含大的特性;通过内部测试,稳定性尚可
Windows 64 、 Windows 32 、 macOS
开发版 Nightly Build (1.05.2104192)
日常构建版本(基于 NW.js 0.49.3) ,用于尽快修复缺陷和敏捷上线小的特性;开发自测验证,稳定性欠佳,
安装说明:
安装nodejs一直点下一步,完成后输入node –version及npm –version查看是否可用,有些安装完后没有环境变量,在环境变量中path增加上nodejs安装目录即可。
微信开发者工具安装一直点下一步即可。
0x02 提取小程序包
使用模拟器或者安卓手机都可以,ios跟pc也行,此处以模拟器为例。
模拟器/手机环境需求:
手机root
微信
文件管理器(例如:re文件管理器、MT管理器)
adb(可选)开始提取
为了避免其他小程序包太多,先进文件管理器把小程序删完。
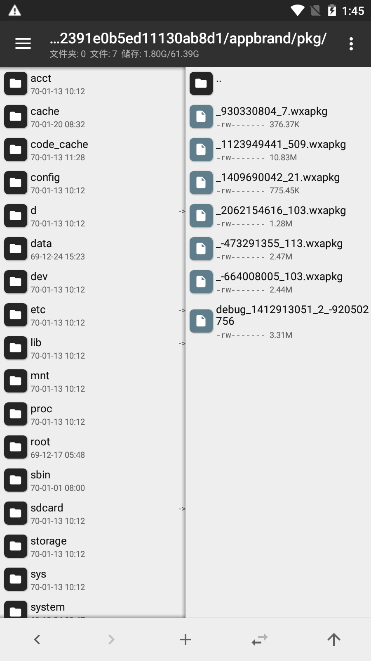
文件管理器操作:{user}是微信根据用户生成的一个目录,选择最新的基本上就是当前用户的,如果不确定把所有用户里面的小程序都删了。 pkg目录下就是微信小程序包,后缀为.wxapkg
/data/data/com.tencent.mm/MicroMsg/{User}/appbrand/pkg
adb操作(手机使用adb,夜神模拟器使用nox_adb)
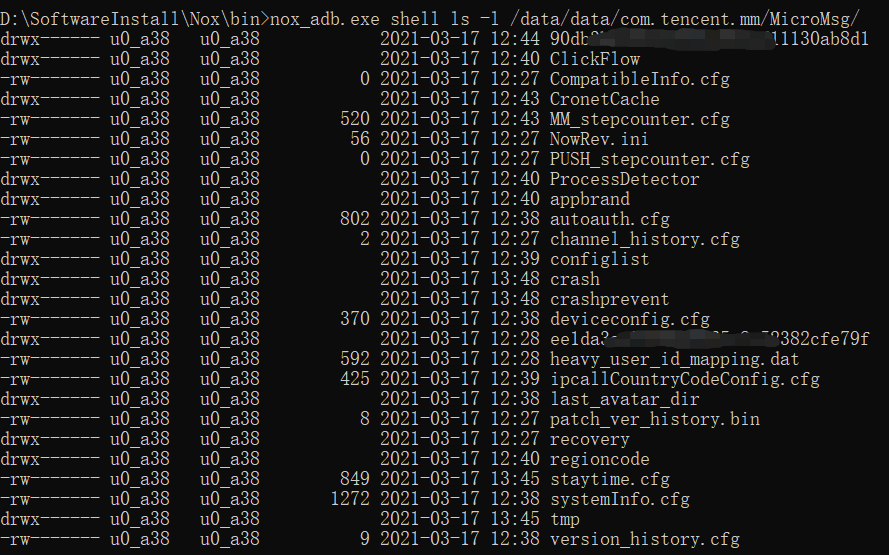
adb shell ls -l /data/data/com.tencent.mm/MicroMsg/

①根据时间确定{user}目录
adb shell ls /data/data/com.tencent.mm/MicroMsg/90db3beb9eb32391e0b5ed11130ab8d1/appbrand/pkg/
#查看当前用户目录下exapkg包
adb shell rm -f /data/data/com.tencent.mm/MicroMsg/90db3beb9eb32391e0b5ed11130ab8d1/appbrand/pkg/*
#删除小程序目录下所有文件②删除完后在微信打开小程序,第一次打开会下载小程序包,比较慢,加载完成后就可以退出了。
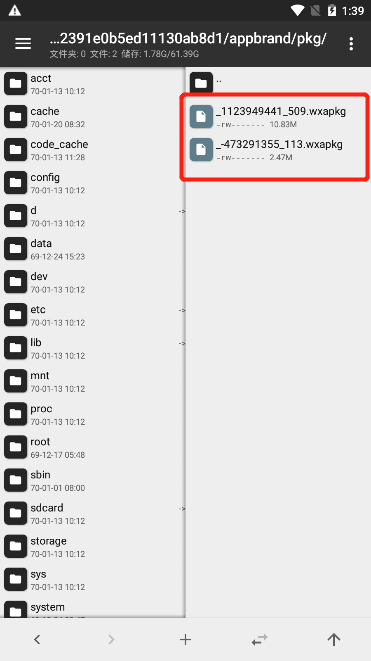
③用文件管理器器或者adb打开看,现在目录下就两个包,微信小程序包大小不能太大,所以会分包,有多个包。

④将wxapkg包导出到pc
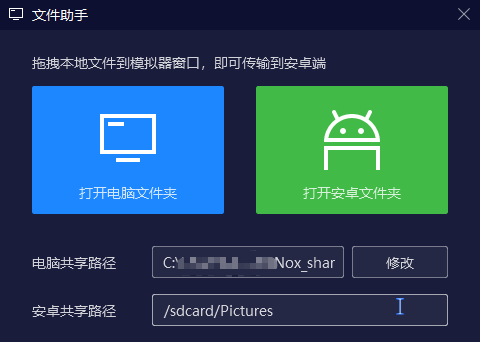
可以使用夜神自带的模拟器与PC文件传输

可以使用微信发给PC
使用adb发送到PC
D:\>adb shell ls /data/data/com.tencent.mm/MicroMsg/90db3bee0b5ed1ab8d1/appbrand/pkg/
_-473291355_113.wxapkg
_1123949441_509.wxapkg
#查看包名
D:\>adb pull /data/data/com.tencent.mm/MicroMsg/90db3beb9eb32391e0b5ed11130ab8d1/appbrand/pkg/ D:\tmp
#将整个pkg目录发送到PC的D:\tmpwxappUnpacker才是我们本文的主角,开始配置他的环境了。
0x03 安装
npm install0x04 安装依赖
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify0x05 工具说明
node wuConfig.js <files...>
将 app-config.json 中的内容拆分到各个文件对应的 .json 和 app.json , 并通过搜索 app-config.json 所在文件夹下的所有文件尝试将 iconData 还原为 iconPath 。
node wuJs.js <files...>
将 app-service.js (或小游戏中的 game.js ) 拆分成一系列原先独立的 javascript 文件,并使用 Uglify-ES 美化,从而尽可能还原编译前的情况。
node wuWxml.js [-m] <files...>
将编译/混合到 page-frame.html ( 或 app-wxss.js ) 中的 wxml 和 wxs 文件还原为独立的、未编译的文件。如果加上-m指令,就会阻止block块自动省略,可能帮助解决一些相关过程的 bug 。**
node wuWxss.js <dirs...>
通过获取文件夹下的 page-frame.html ( 或 app-wxss.js ) 和其他 html 文件的内容,还原出编译前 wxss 文件的内容。
node wuWxapkg.js [-o] [-d] [-s=] <files...>
将 wxapkg 文件解包,并将包中上述命令中所提的被编译/混合的文件自动地恢复原状。如果加上-o指令,表示仅解包,不做后续操作。如果加上-d指令,就会保留编译/混合后所生成的新文件,否则会自动删去这些文件。同时,前面命令中的指令也可直接加在这一命令上。而如果需要解压分包,请先解压主包,然后执行node wuWxapkg.js [-d] -s=<subPackages...>,其中Main Dir为主包解压地址。除-d与-s外,这些指令两两共存的后果是未定义的(当然,是不会有危险的)0x06 工具使用
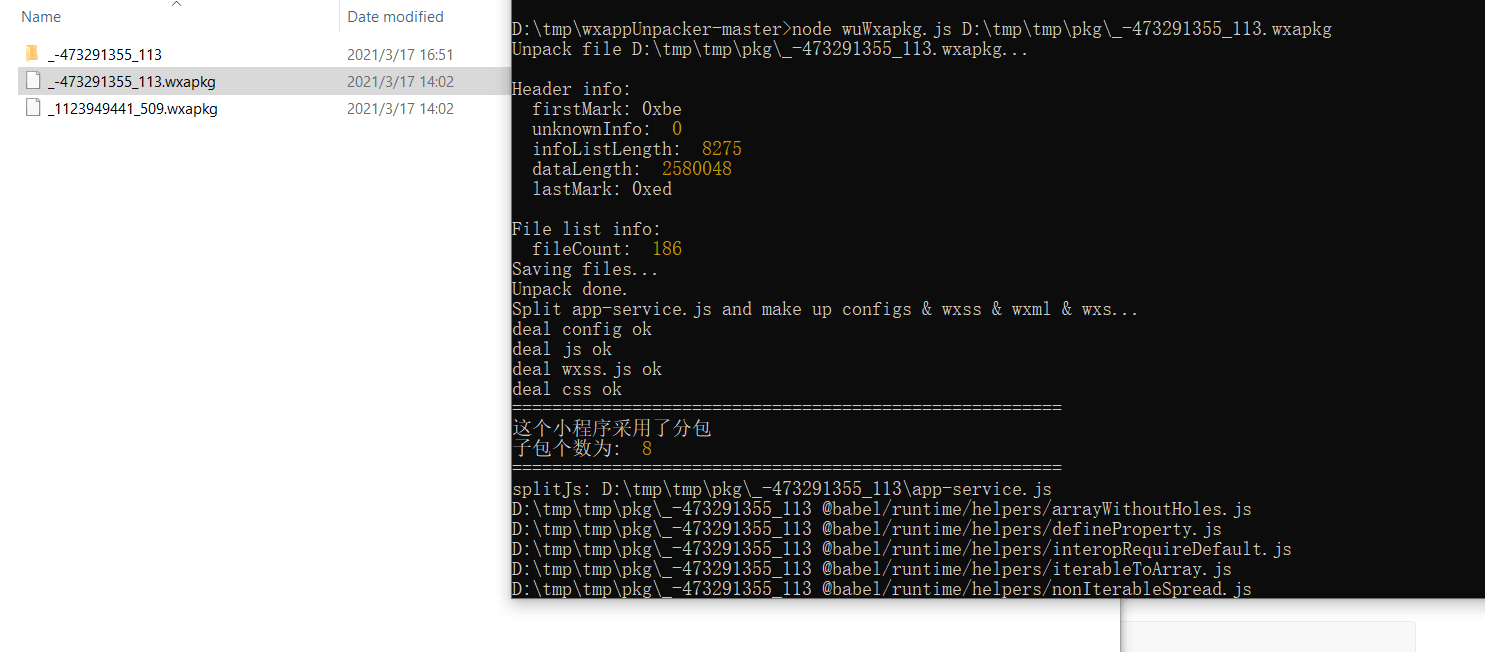
node wuWxapkg.js D:\tmp\tmp\pkg\_-473291355_113.wxapkg
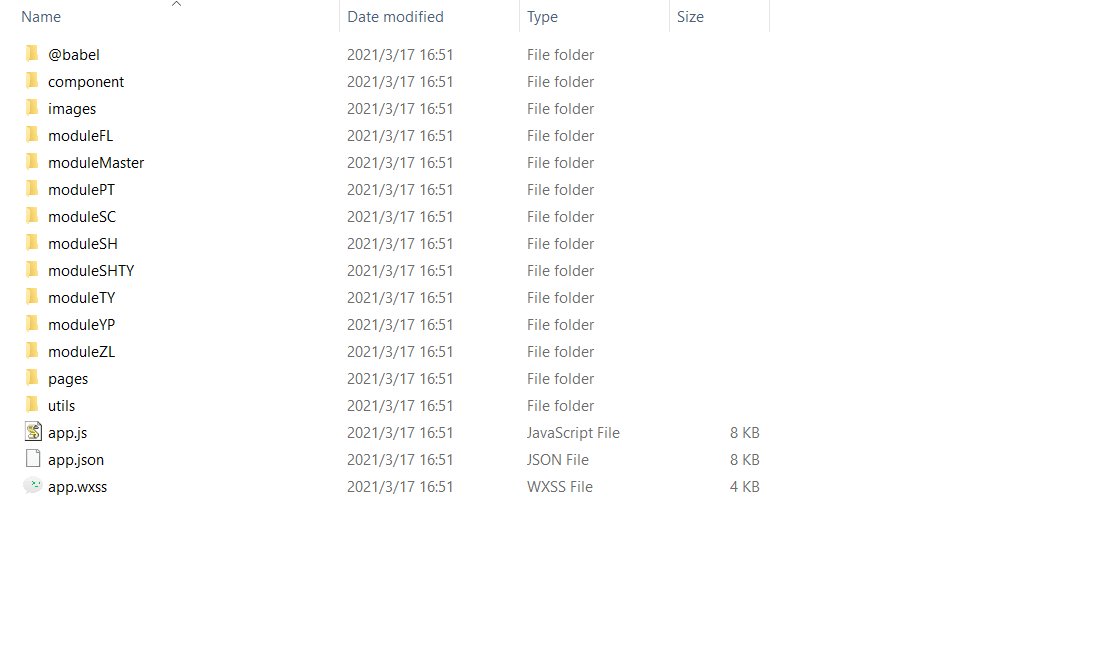
执行后会生成一个wxapkg同名的一个文件夹,里面是反编译的js。

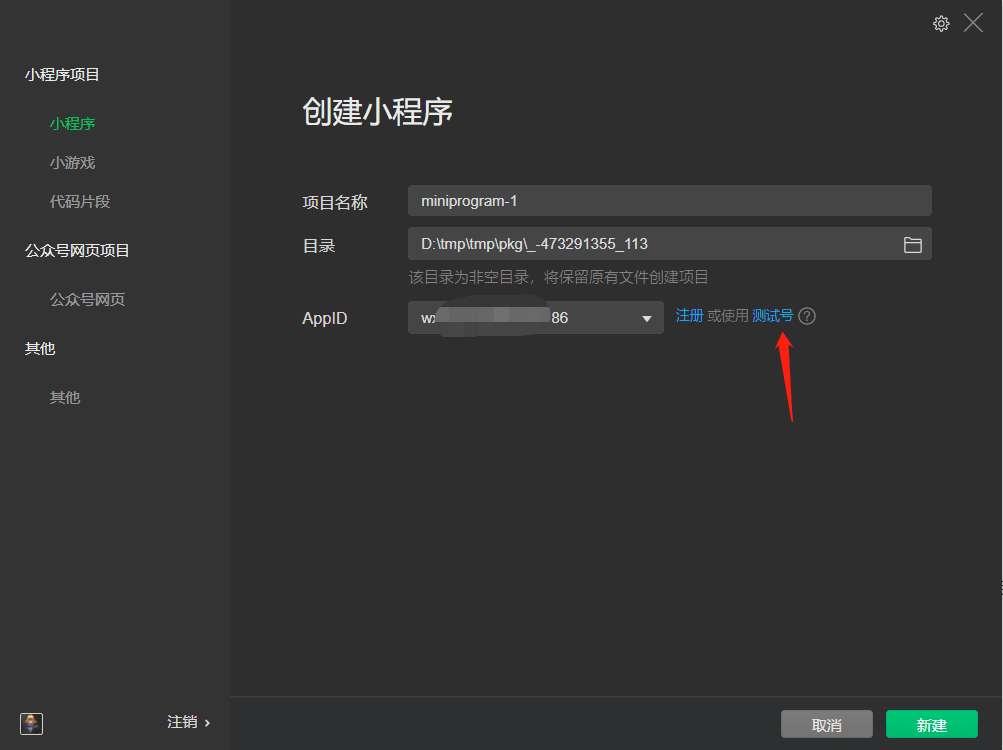
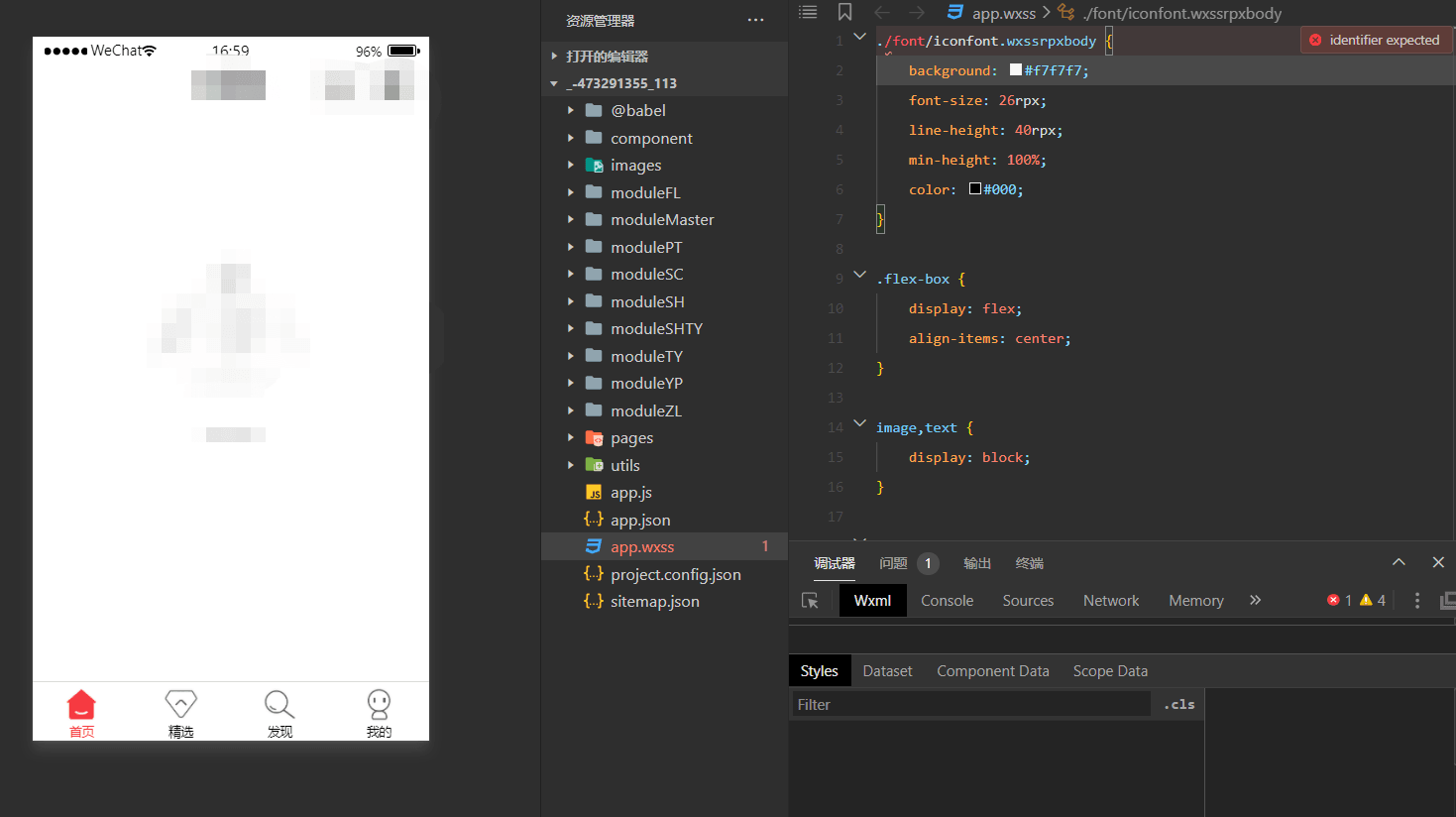
使用微信开发者工具打开小程序源码

点击使用测试号创建

这作者在原作者基础上修改了下,并且增加了bat跟sh辅助使用
当检测到 wxapkg 为子包时, 添加-s 参数指定主包源码路径即可自动将子包的 wxss,wxml,js 解析到主包的对应位置下. 完整流程大致如下:
- 获取主包和若干子包
- 解包主包
- windows系统使用:
bingo.bat testpkg/master-xxx.wxapkg - Linux系统使用:
bingo.sh testpkg/master-xxx.wxapkg
- windows系统使用:
- 解包子包
- windows系统使用:
bingo.bat testpkg/sub-1-xxx.wxapkg -s=.master-xxx - Linux系统使用:
bingo.sh testpkg/sub-1-xxx.wxapkg -s=.master-xxx
- windows系统使用:
小技巧/提示
-s 参数可为相对路径或绝对路径, 推荐使用绝对路径, 因为相对路径的起点不是当前目录 而是子包解包后的目录
testpkg
sub-1-xxx.wxapkg #被解析子包
sub-1-xxx #相对路径的起点
app-service.js
master-xxx.wxapkg
master-xxx # .master-xxx 就是这个目录
app.json
微信小程序抓包
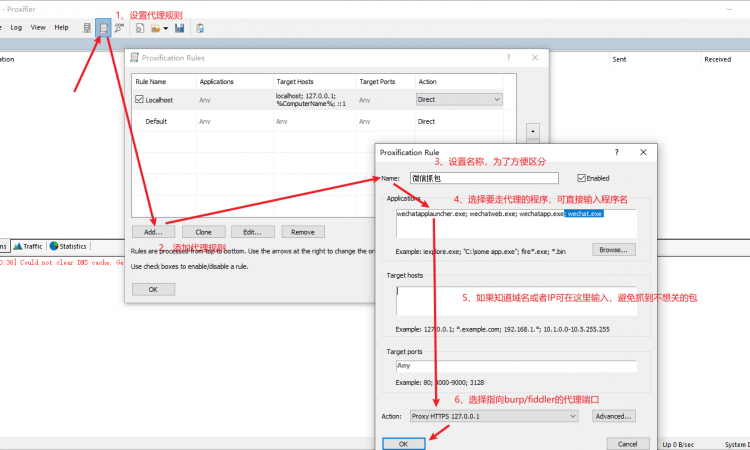
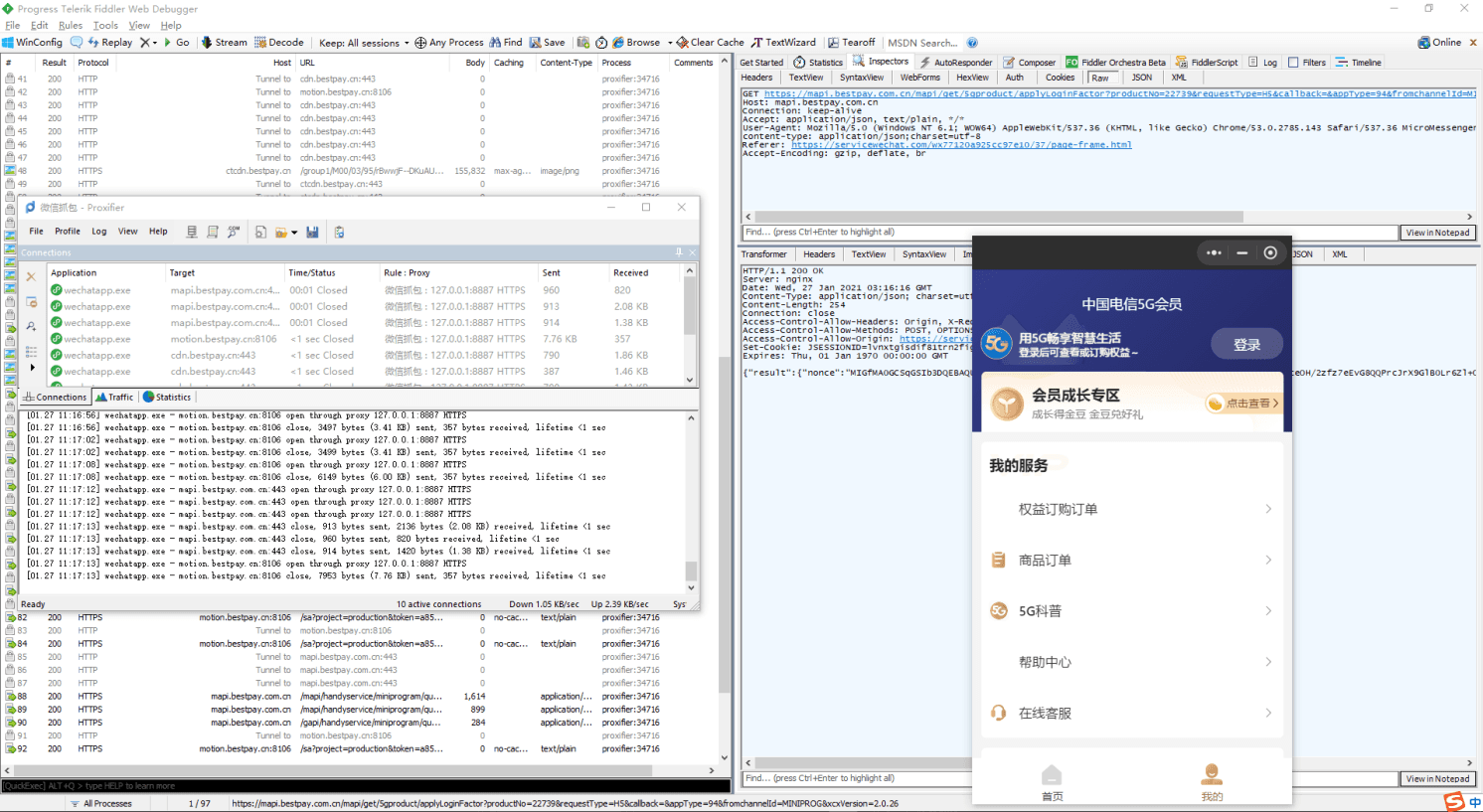
0x01 Proxifier+微信PC端
Proxifier:
L6Z8A-XY2J4-BTZ3P-ZZ7DF-A2Q9C(Portable Edition)#免安装版本
5EZ8G-C3WL5-B56YG-SCXM9-6QZAP(Standard Edition)#安装版本
P427L-9Y552-5433E-8DSR3-58Z68(MAC) #mac版本
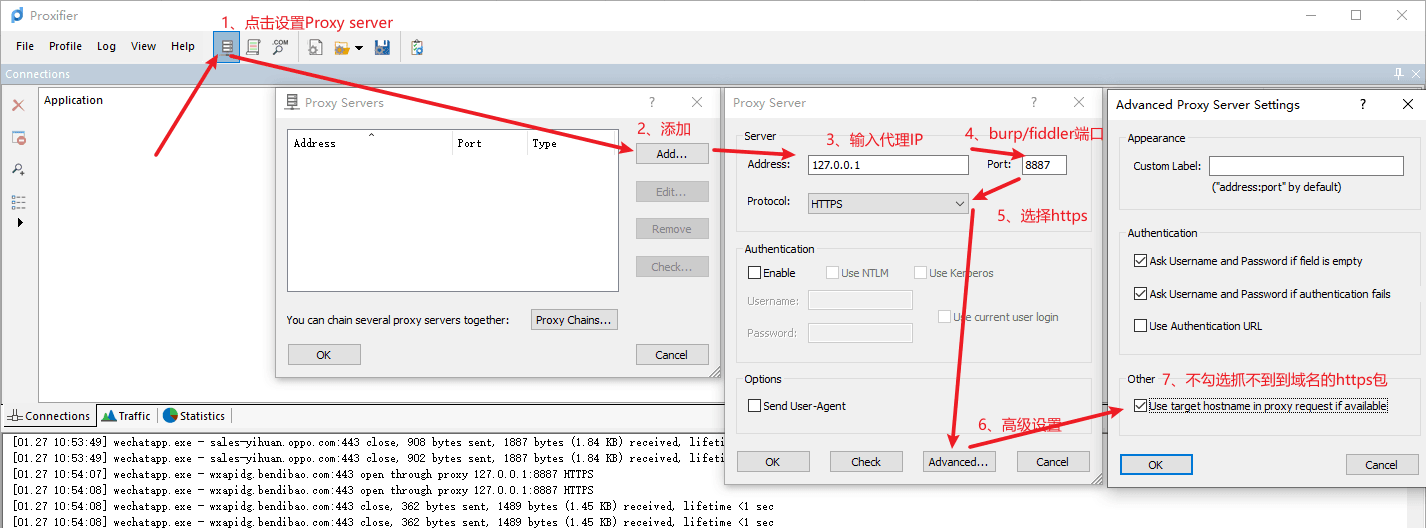
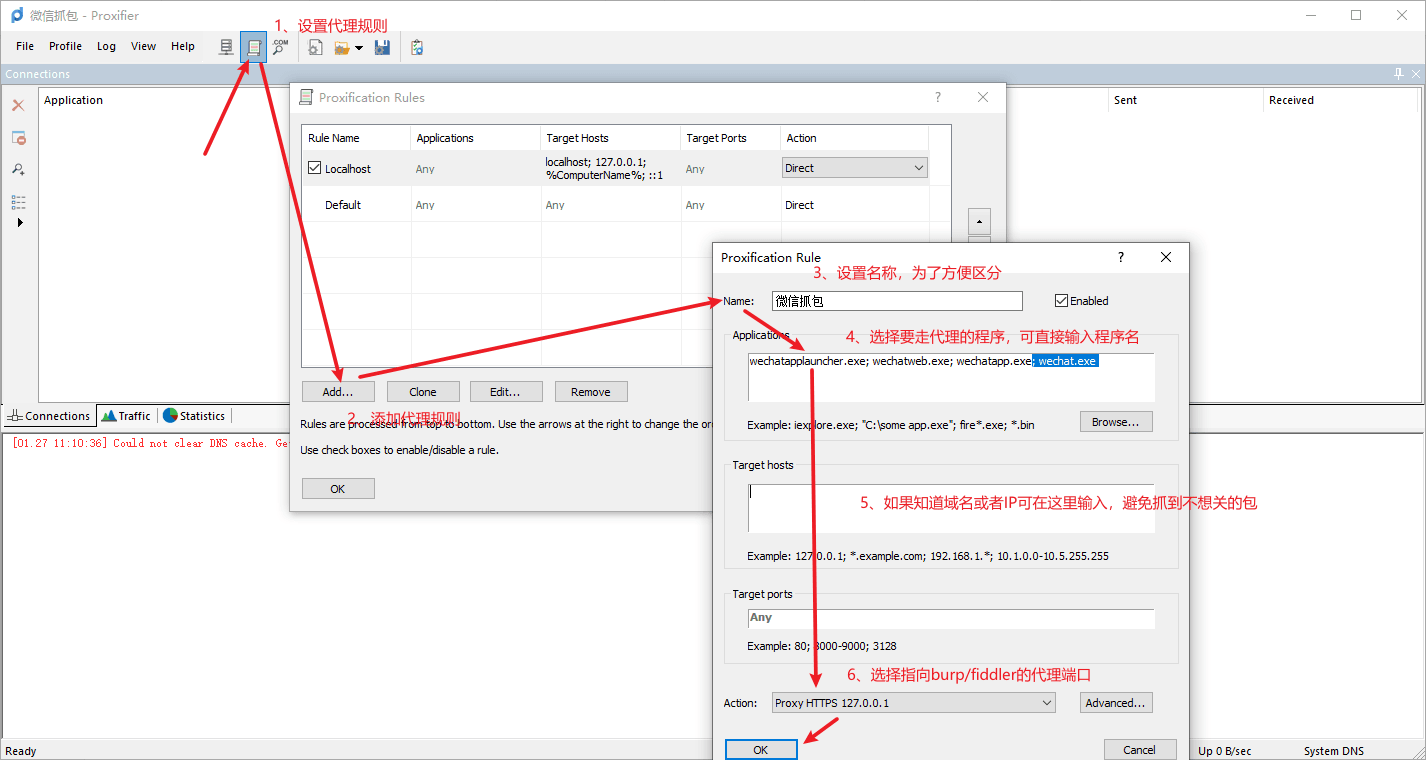
1、安装Proxifier,添加代理,指向burp/fuddler监听的端口
一定要勾选Use target hostname in proxy request if available

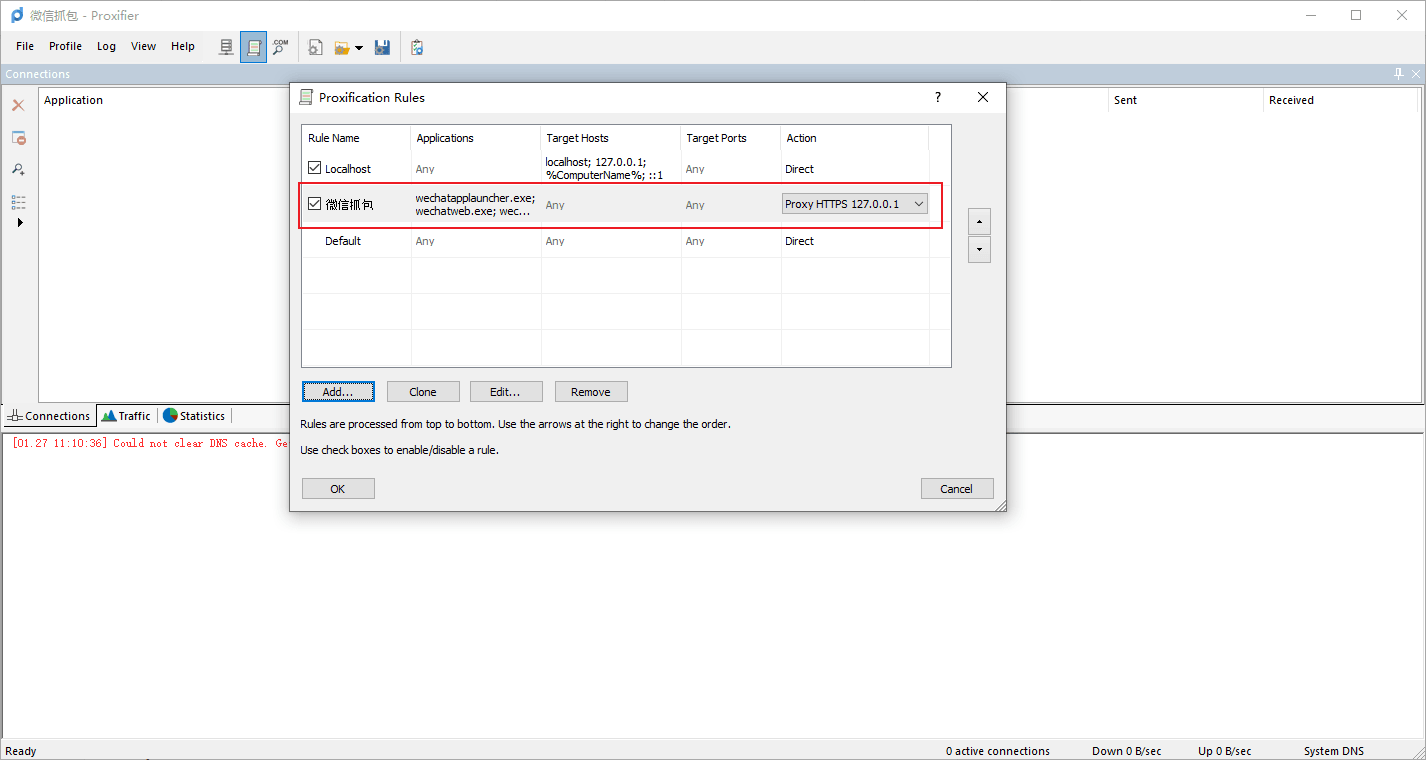
2、设置代理规则
微信小程序(wechatapplauncher.exe;wechatwe.exe;wechatapp.exe;wechat.exe)



0x02 charles+微信手机端
charles下载地址:
https://www.charlesproxy.com/latest-release/download.do
激活工具:
https://down.52pojie.cn/LCG/Charles_CracKed_By_ZzAge[LCG].zip
https://down.52pojie.cn/Tools/Network_Analyzer/Charles_KeyGen.jar
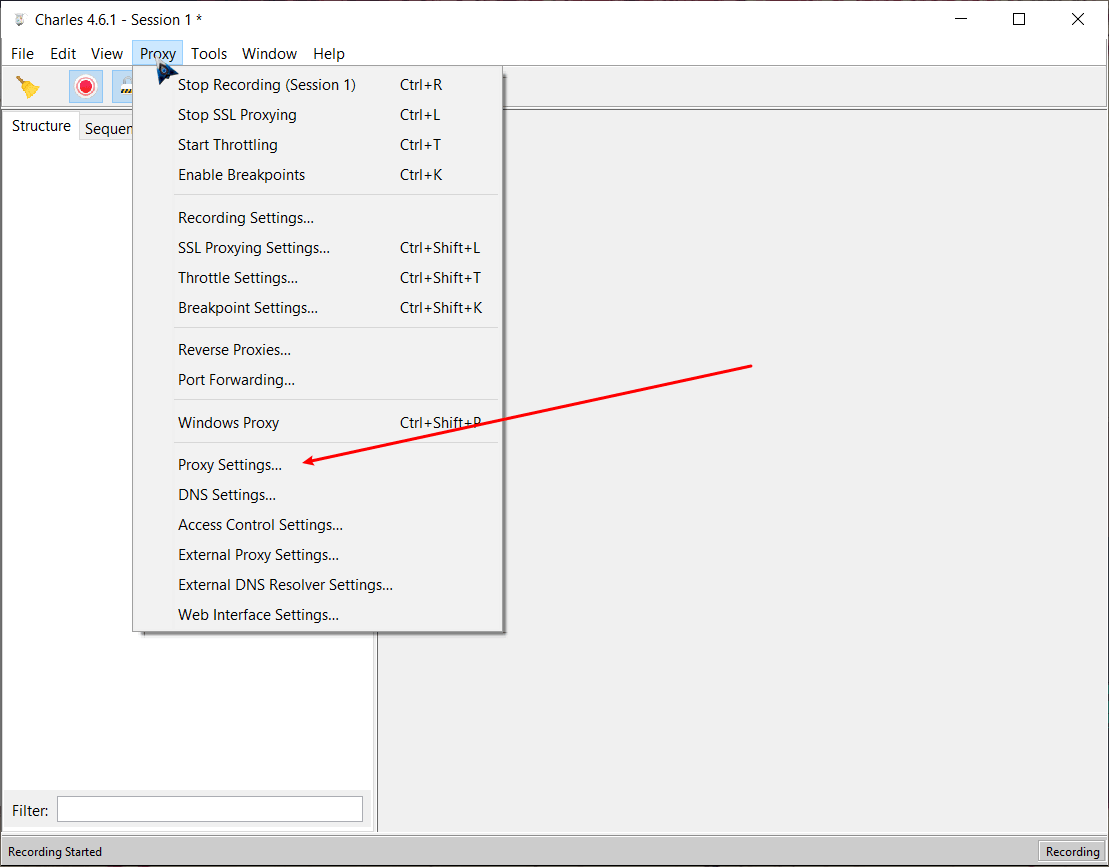
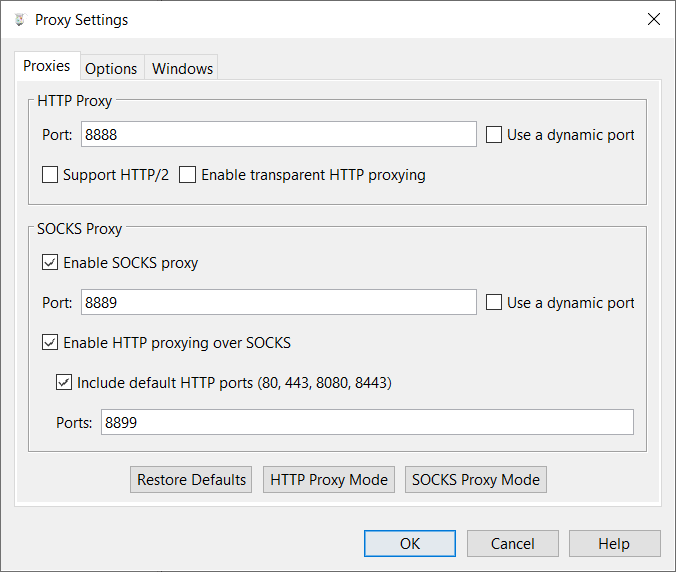
- 设置代理


可以选择使用socks,socks可以直接过TCP/IP的流量 ,可以抓到更多的包。

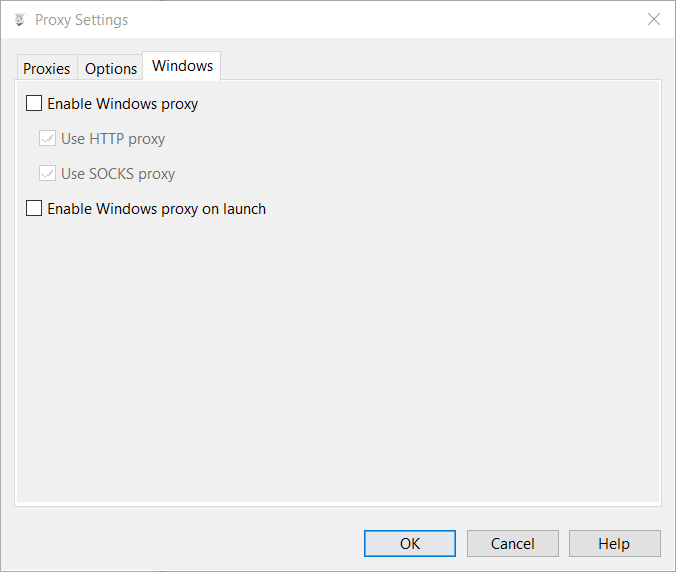
- Windows选项卡里设置默认不开启window代理,主要抓移动端数据
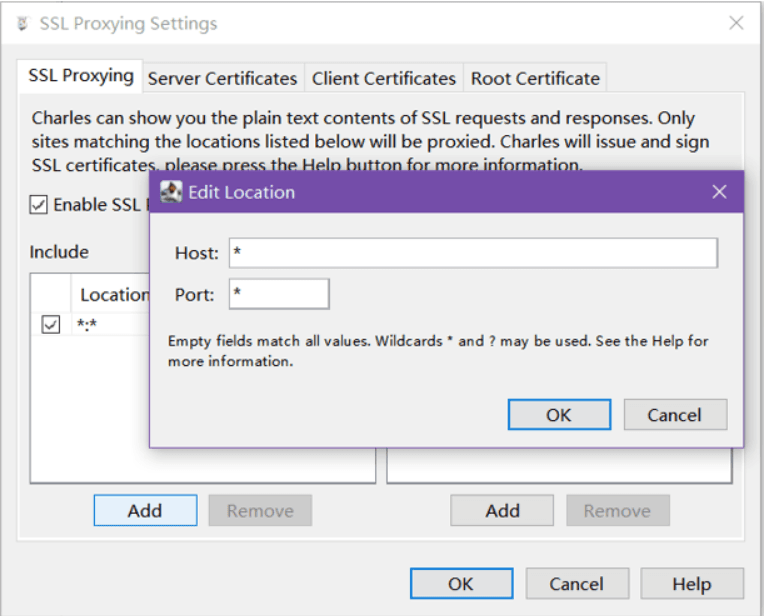
- 设置证书范围
选项SSL Proxying setting里设置 证书解密范围
单击add添加两个*号
默认匹配所有 启用ssl代理

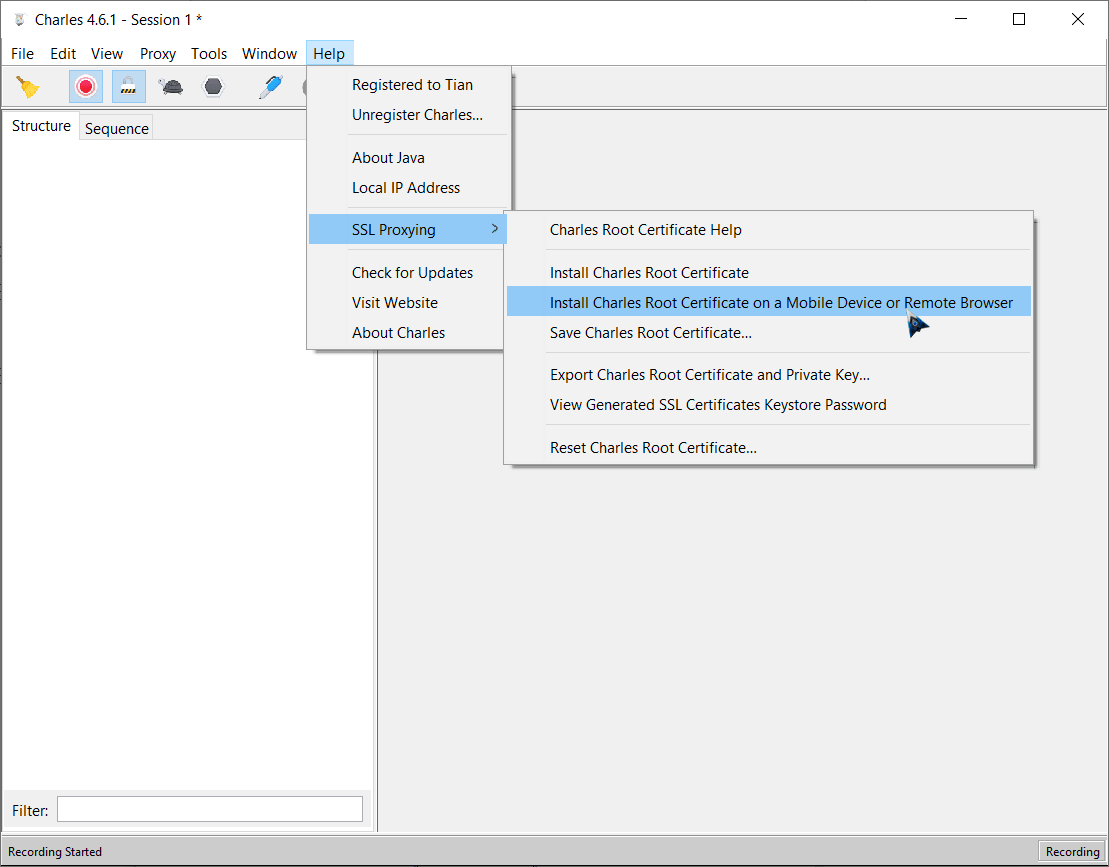
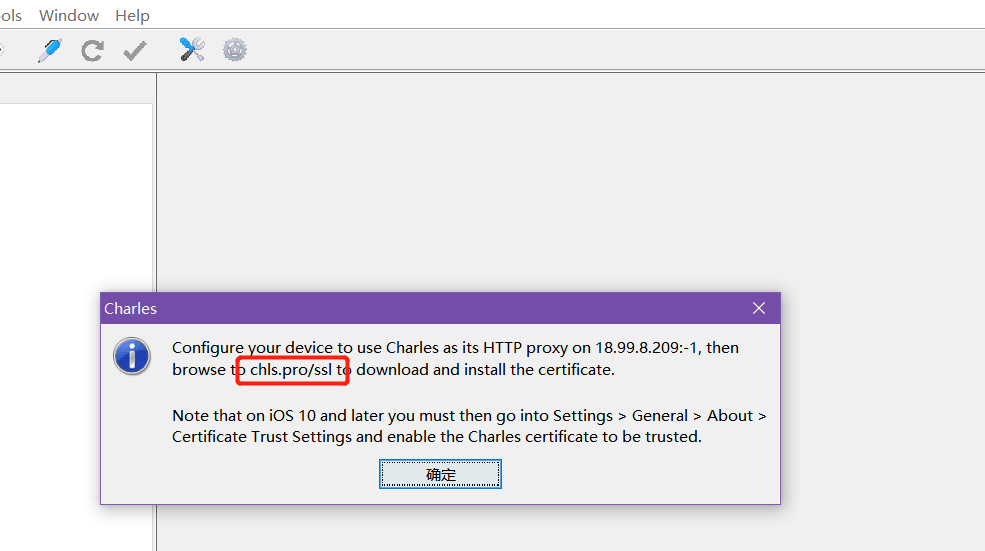
3.安装证书


注意:手机端与电脑连上同一个网络,完成第四步配置代理后才能访问chls.pro/ssl下载证书并安装。
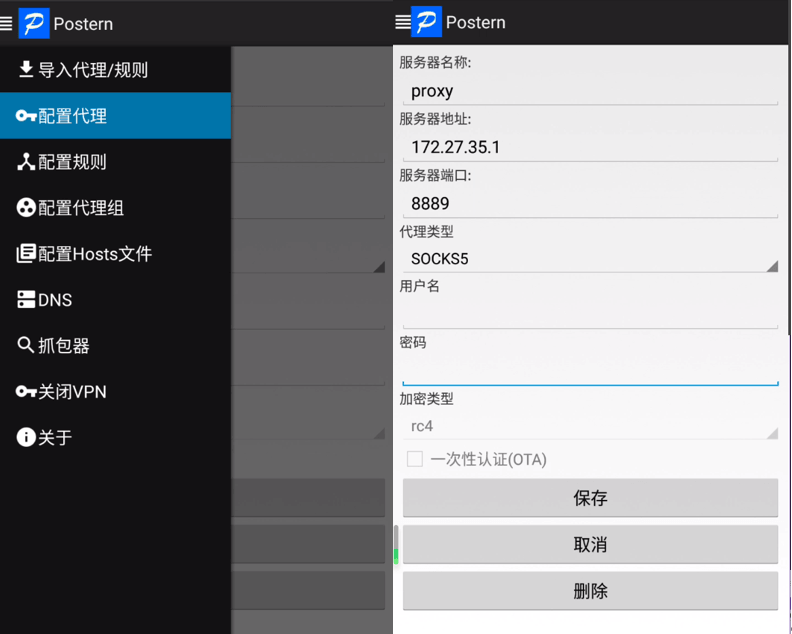
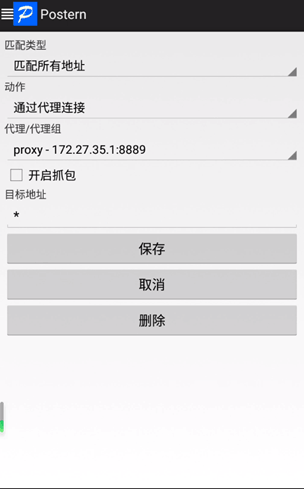
4 配置代理
安装postern 新建配置socks5代理

添加配置规则匹配所有,通过代理转发选中我们刚设置的proxy socks5代理

5.启用SSL代理
使用中直接点击小锁子解密抓取的ssl流量