目录导航
命令
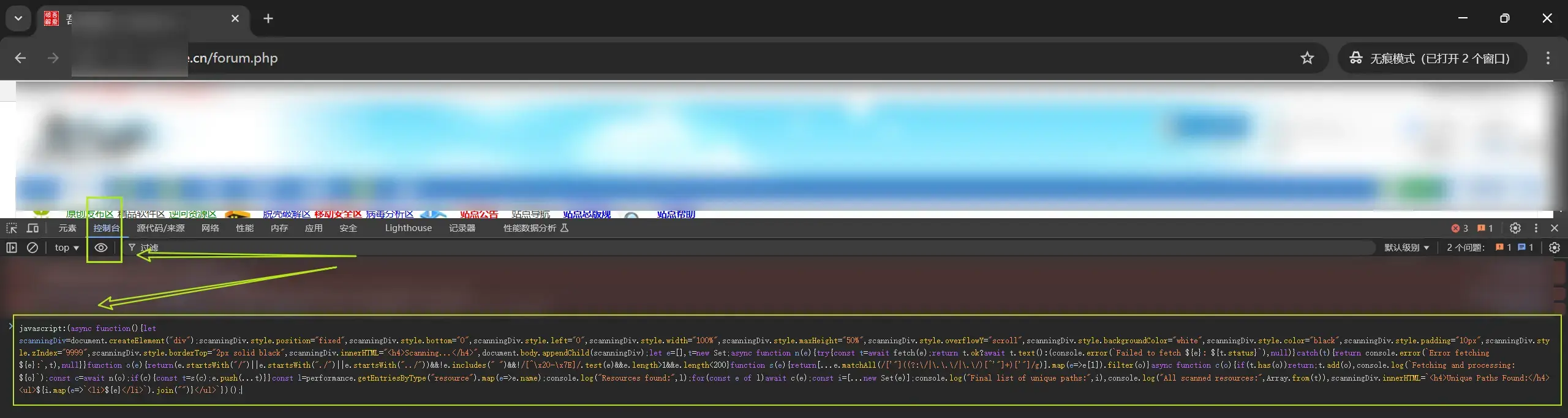
javascript:(async function(){let scanningDiv=document.createElement("div");scanningDiv.style.position="fixed",scanningDiv.style.bottom="0",scanningDiv.style.left="0",scanningDiv.style.width="100%",scanningDiv.style.maxHeight="50%",scanningDiv.style.overflowY="scroll",scanningDiv.style.backgroundColor="white",scanningDiv.style.color="black",scanningDiv.style.padding="10px",scanningDiv.style.zIndex="9999",scanningDiv.style.borderTop="2px solid black",scanningDiv.innerHTML="<h4>Scanning...</h4>",document.body.appendChild(scanningDiv);let e=[],t=new Set;async function n(e){try{const t=await fetch(e);return t.ok?await t.text():(console.error(`Failed to fetch ${e}: ${t.status}`),null)}catch(t){return console.error(`Error fetching ${e}:`,t),null}}function o(e){return(e.startsWith("/")||e.startsWith("./")||e.startsWith("../"))&&!e.includes(" ")&&!/[^\x20-\x7E]/.test(e)&&e.length>1&&e.length<200}function s(e){return[...e.matchAll(/['"]((?:\/|\.\.\/|\.\/)[^'"]+)['"]/g)].map(e=>e[1]).filter(o)}async function c(o){if(t.has(o))return;t.add(o),console.log(`Fetching and processing: ${o}`);const c=await n(o);if(c){const t=s(c);e.push(...t)}}const l=performance.getEntriesByType("resource").map(e=>e.name);console.log("Resources found:",l);for(const e of l)await c(e);const i=[...new Set(e)];console.log("Final list of unique paths:",i),console.log("All scanned resources:",Array.from(t)),scanningDiv.innerHTML=`<h4>Unique Paths Found:</h4><ul>${i.map(e=>`<li>${e}</li>`).join("")}</ul>`})();命令解释
这是一个 JavaScript 书签脚本(Bookmarklet),可以嵌入到浏览器的地址栏中运行,或者直接在开发者工具中运行,用于扫描当前网页的资源并提取相关路径。以下是它的功能分解和作用解释:
脚本功能:
- 创建扫描界面:
- 动态在网页底部创建一个固定的
div,用于显示扫描结果。 - 这个
div样式为:- 固定位置,位于页面底部;
- 白色背景,黑色文字;
- 滚动条以便查看较多内容;
- 显示标题“Scanning…”作为初始状态。
- 动态在网页底部创建一个固定的
- 收集资源路径:
- 利用
performance.getEntriesByType("resource")获取当前页面加载的所有资源路径(如脚本、样式表、图片等)。 - 这些路径被存储到一个数组中。
- 利用
- 提取相对路径:
- 从资源内容中,使用正则表达式提取符合条件的相对路径:
- 必须以
/、./或../开头; - 不能包含空格;
- 长度需介于 1 和 200 个字符之间;
- 必须是 ASCII 可打印字符。
- 必须以
- 从资源内容中,使用正则表达式提取符合条件的相对路径:
- 异步抓取资源内容:
- 对所有资源路径逐一发起
fetch请求。 - 如果资源内容可以成功获取,则进一步扫描内容中的相对路径。
- 对所有资源路径逐一发起
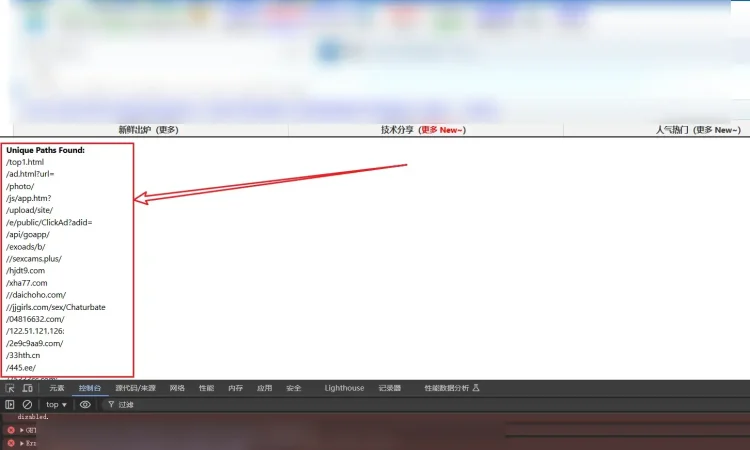
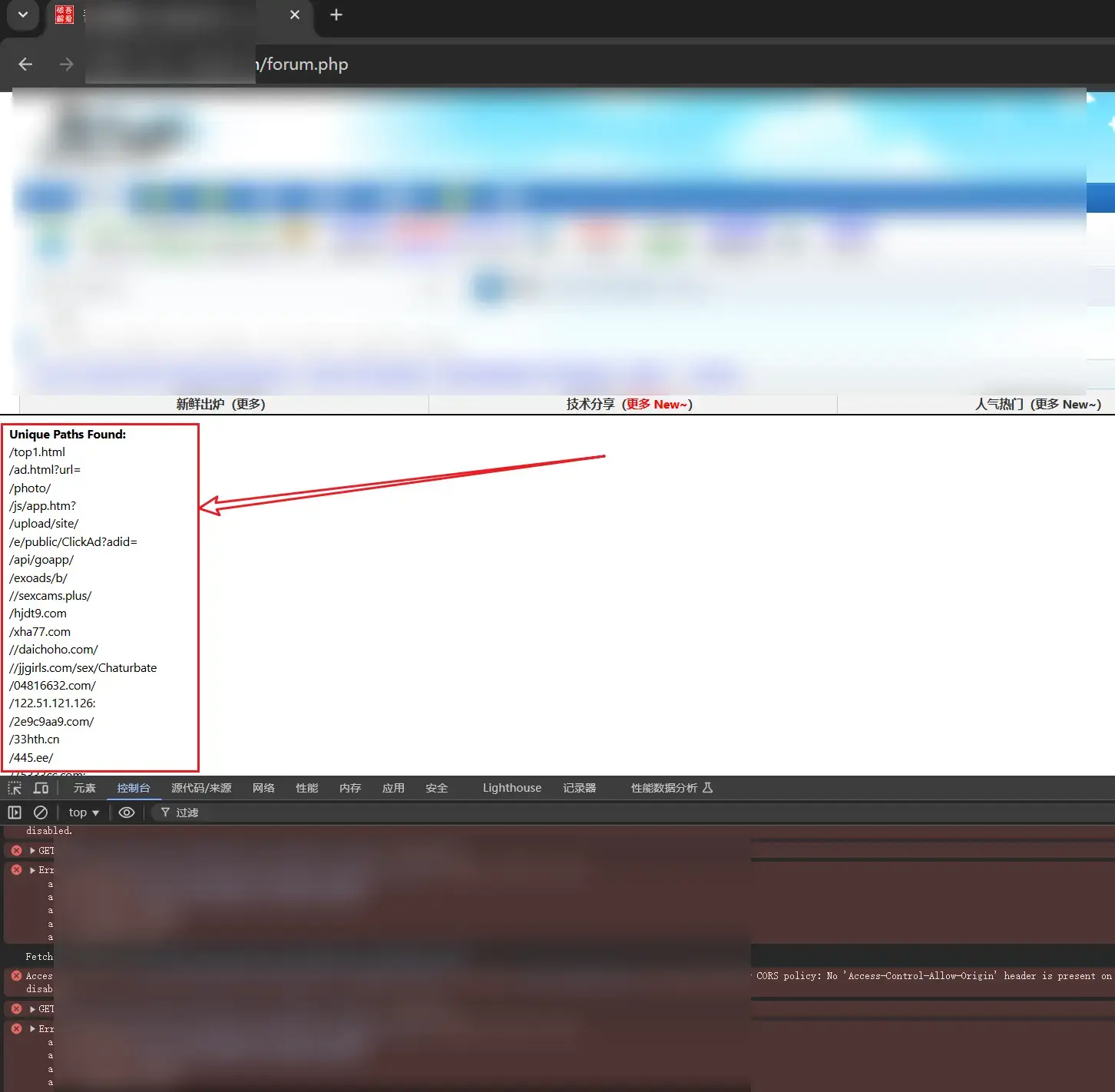
- 去重与结果展示:
- 去重后,生成一个唯一的路径列表。
- 将最终结果以列表形式插入到底部的
div中显示。
使用方法
1、按下F12打开开发者工具.
2、打开控制台。
3、粘贴回车。
截图


效果一般,不如katana,不过多一种方法是好的。
项目地址
GitHub:
https://github.com/sinaayeganeh/Find-Hidden-Endpoint/blob/main/js.txt
转载请注明出处及链接