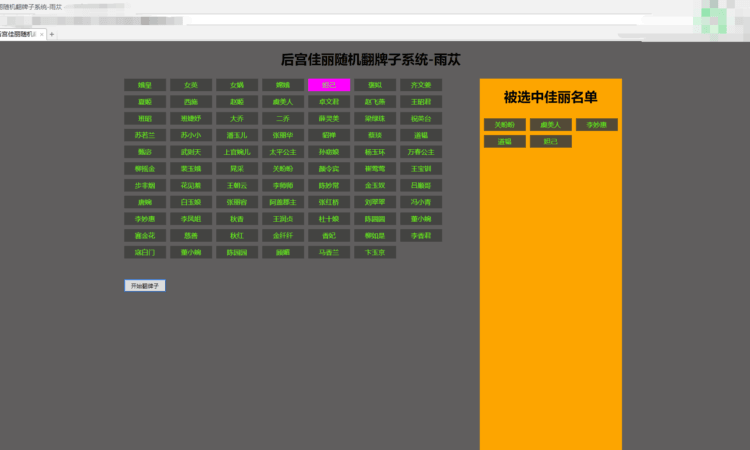
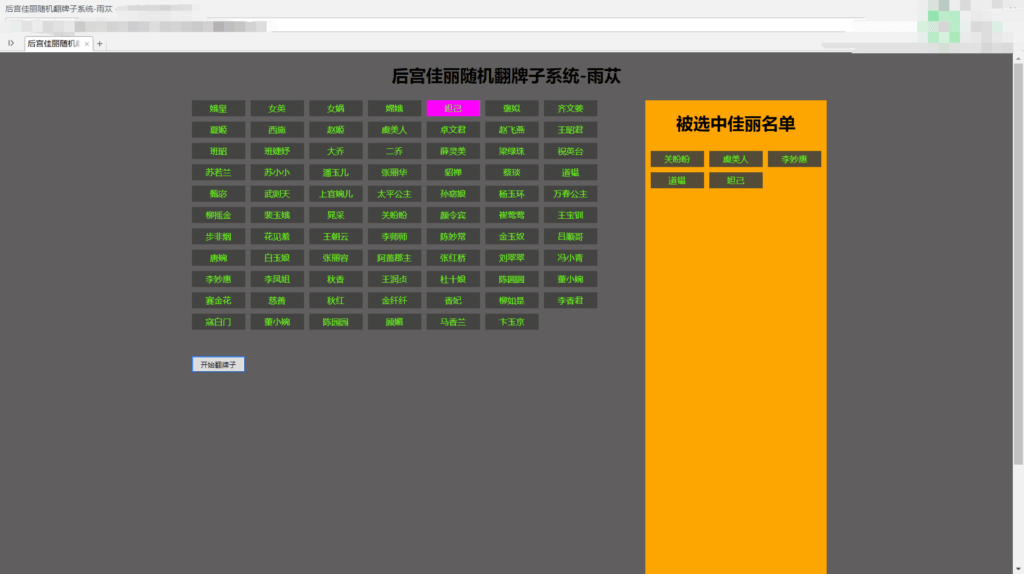
后宫佳丽随机翻牌子系统 随机点名系统
选妃地址: http://www.ddosi.org/fpz/fpz.html

<div class="wrapDiv">
<div id="leftBox" class="leftBox"></div>
<div id="selectedName" class="selectedName">
<h1>被选中佳丽名单</h1>
</div>
<input type="button" id="btn" value="开始翻牌子">
</div>
<script>
// 模拟后台数据
var arr = ["娥皇", "女英", "女娲", "嫦娥", "妲己", "褒姒", "齐文姜", "夏姬", "西施", "赵姬", "虞美人", "卓文君", "赵飞燕", "王昭君", "班昭", "班婕妤", "大乔", "二乔", "薛灵美", "梁绿珠", "祝英台", "苏若兰", "苏小小", "潘玉儿", "张丽华", " 貂禅", "蔡琰", "道韫", "甄宓", "武则天", "上官婉儿", "太平公主", "孙窈娘", "杨玉环", "万春公主", "柳摇金", "裴玉娥", "晁采", "关盼盼", "颜令宾", "崔莺莺", "王宝钏", "步非烟", "花见羞", "王朝云", "李师师", "陈妙常", "金玉奴", "吕顺哥", "唐婉", "白玉娘", "张丽容", "阿盖郡主", "张红桥", "刘翠翠", "冯小青", "李妙惠", "李凤姐", "秋香", "王润贞", "杜十娘", "陈圆圆", "董小婉", "赛金花", "慈善", "秋红", "金纤纤", "香妃", "柳如是", "李香君", "寇白门", "董小婉", "陈园园", "顾媚", "马香兰", "卞玉京"
];
var orgArrCount = arr.length;
var currentSelectNum = 0;
initForm();
// 初始化表单
function initForm() {
// 动态设置选择人的高度
var selectedNameHeight = orgArrCount / 3 * 40 + 120;
$("#selectedName").css("height", selectedNameHeight + "px");
// 动态创建图层
dynamicCreateBox();
}
// 动态创建层
function dynamicCreateBox() {
for (var i = 0; i < arr.length; i++) {
var div = document.createElement("div");
div.innerText = arr[i];
div.className = "nameBox";
$("#leftBox").append(div);
};
}
// 清空小方格颜色
function clearBoxColor() {
$("#leftBox").children("div").each(function() {
$(this).css("background-color", "");
});
}手机兼容性不好,请用电脑选妃
http://www.ddosi.org/fpz/fpz.html
黑客渗透系统:
http://www.ddosi.org/5.html